Echo360 helps transform your material and subject matter expertise into dynamic courses that capture attention and spark conversation. With analytics to measure the impact.

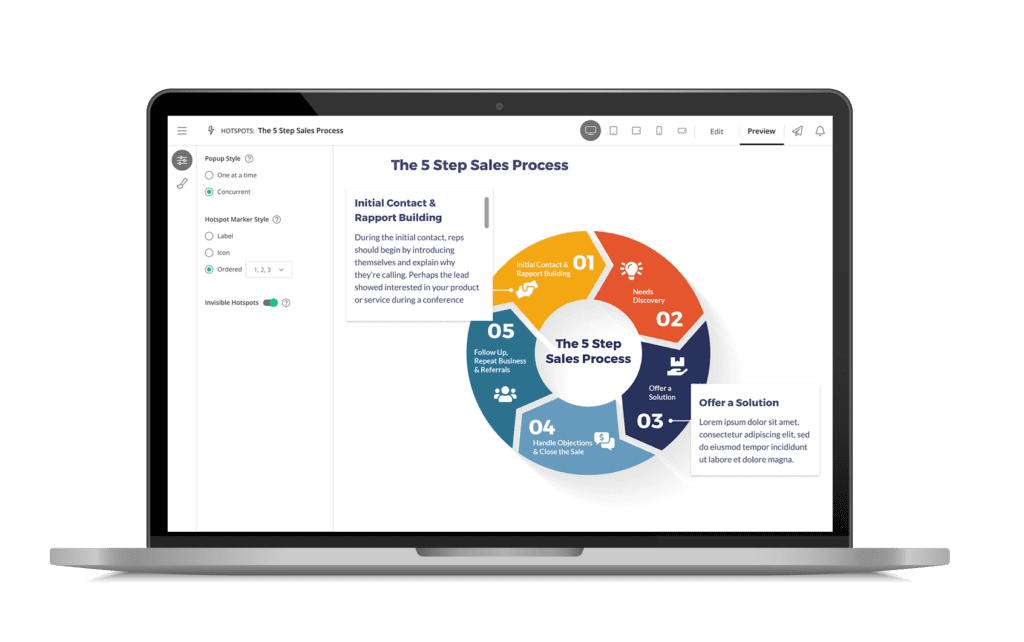
Templates and Tools
Bring static learning to life with flexible, easy-to-use templates and tools like interactive video, hotspots, audio recording, image editing and flashcards that ensure your learners engage and understand your content.
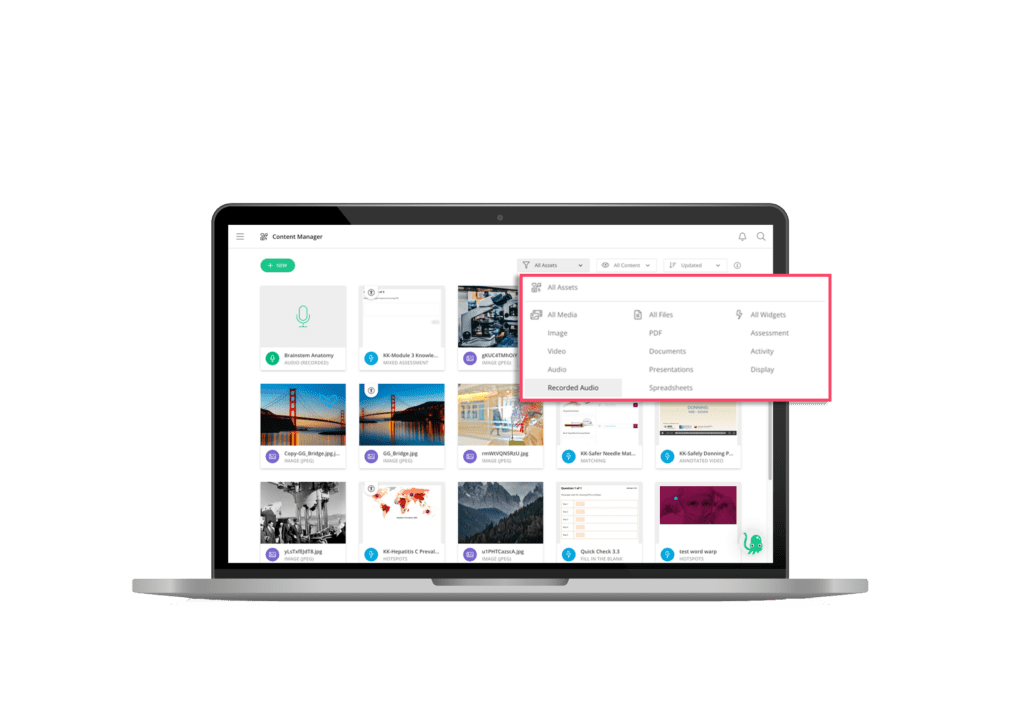
Content Library
Organize, tag, edit, share, and publish anything right from your personal library–and easily distribute content to multiple destinations at once. It’s a simple, unified view of all content owned or shared with each user.


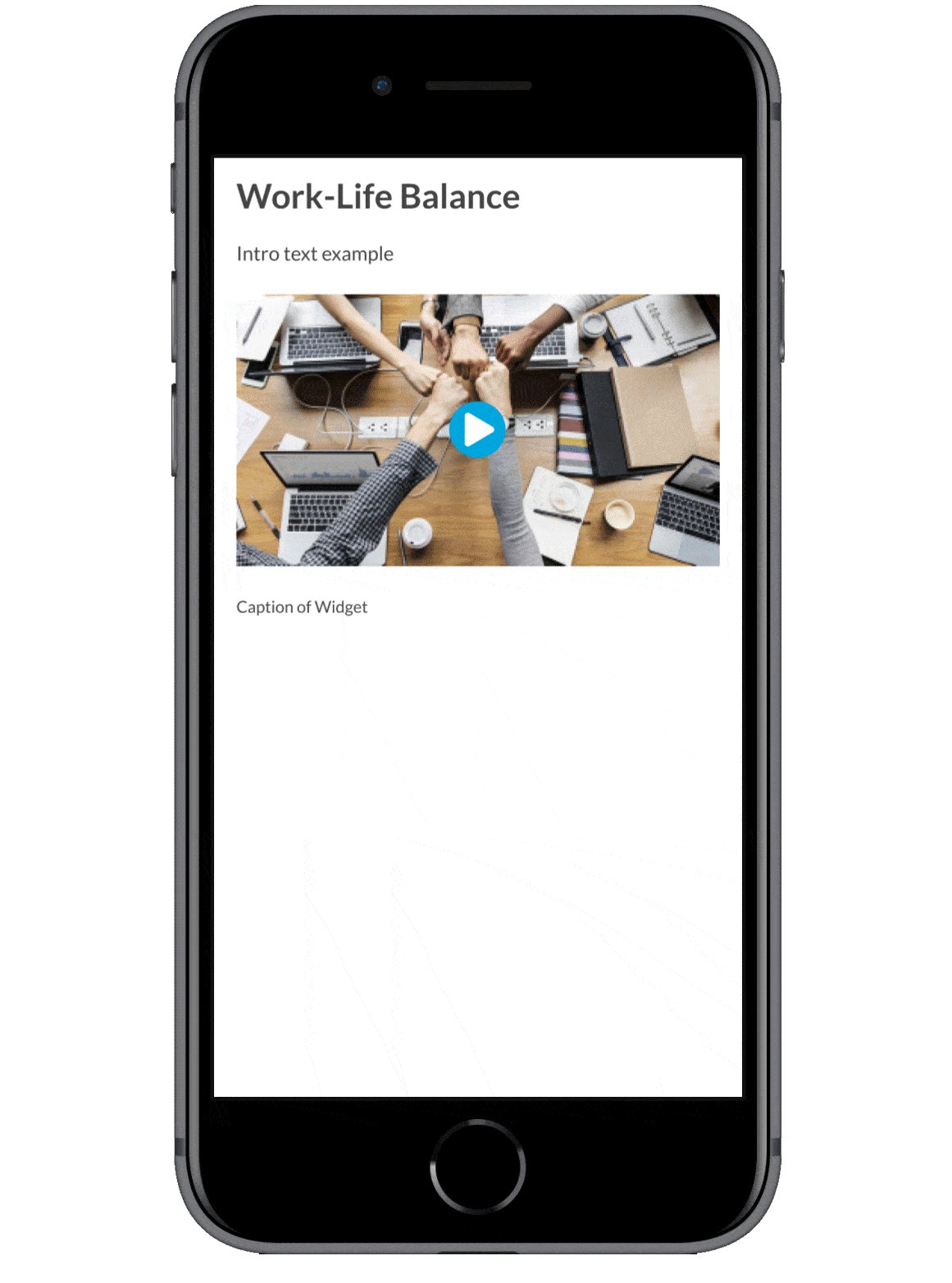
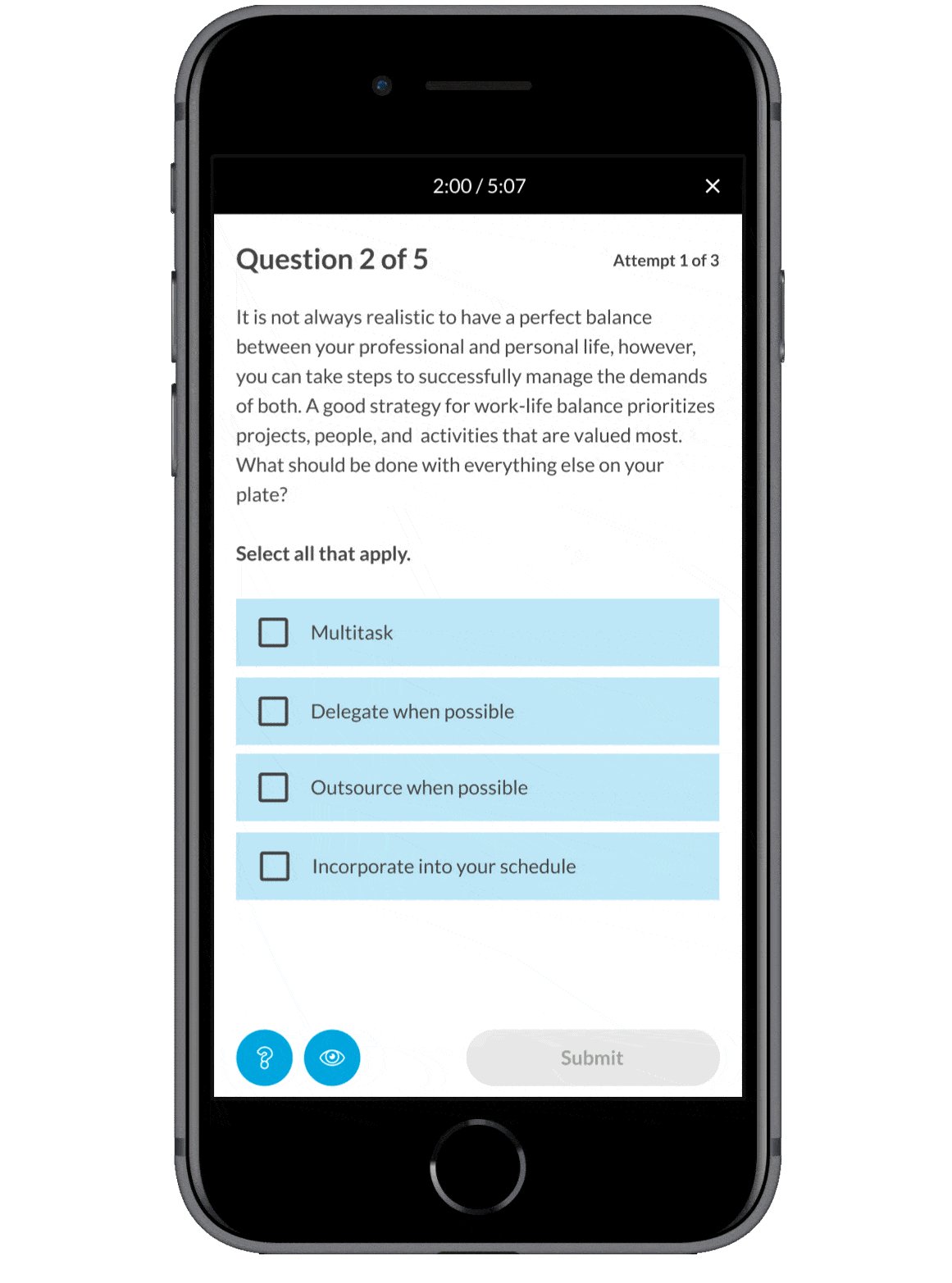
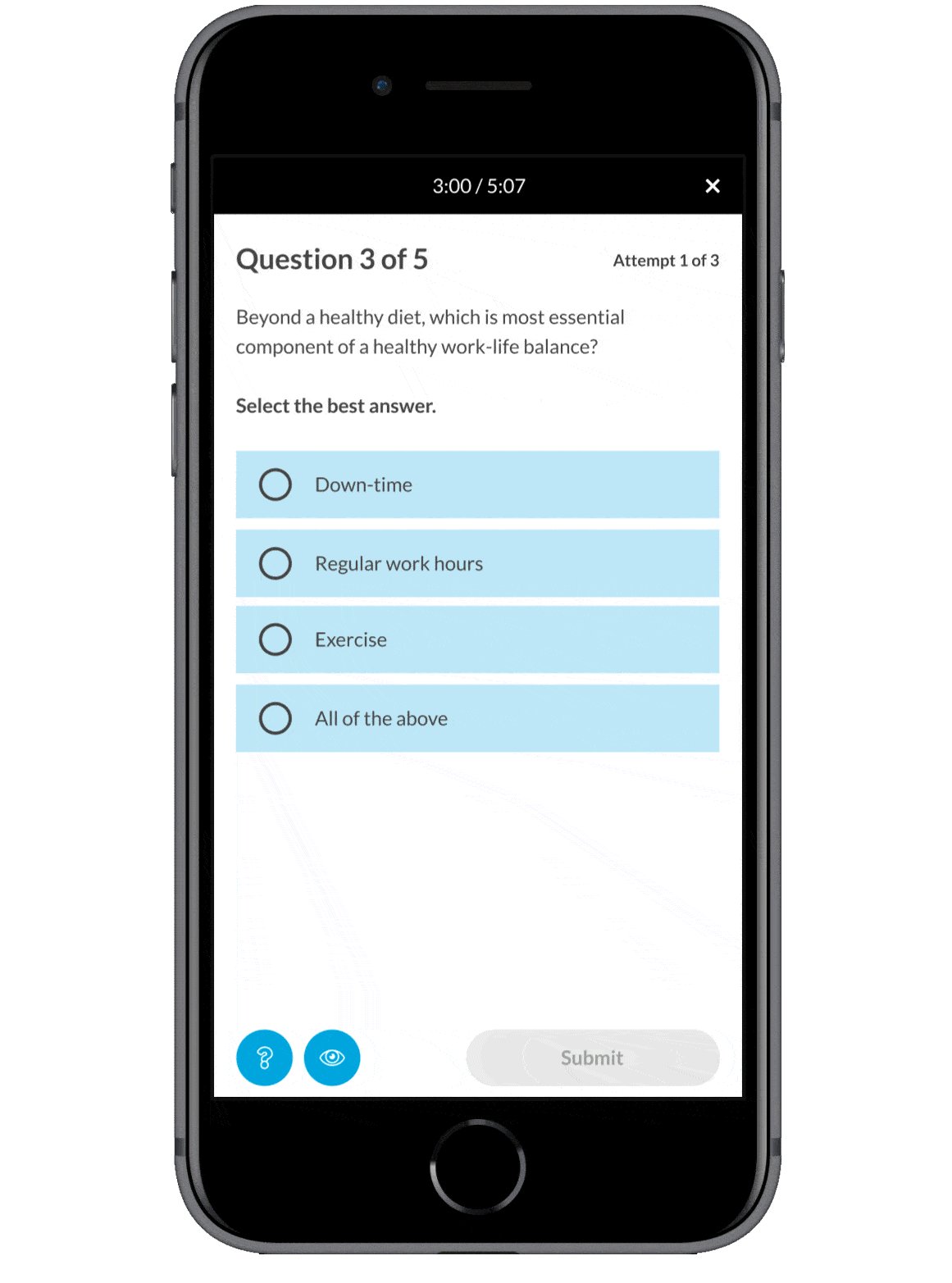
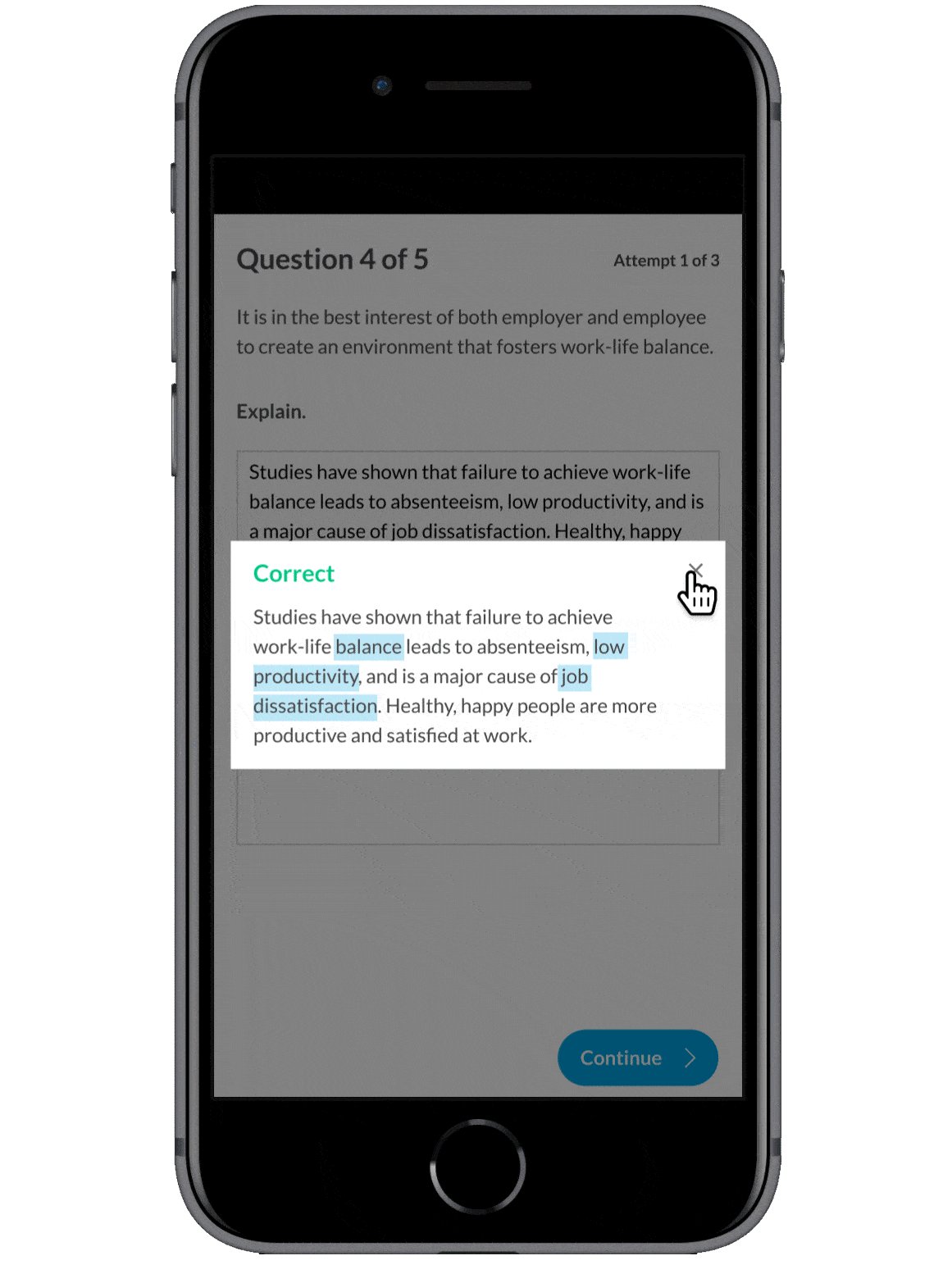
Interactive Video
Create truly responsive, interactive video that will look good on any mobile device, including annotations, bookmarks, and five different question types–allowing learners to be engaged anywhere they are.

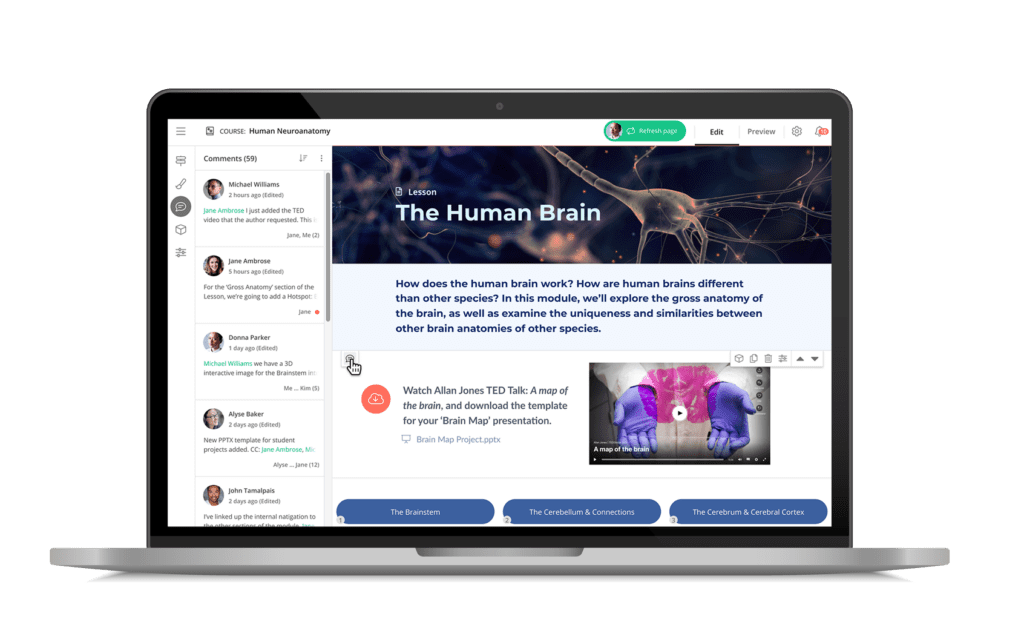
Collaboration Tools
Collaborate in real-time to save time and streamline workflow. Remove tedious back-and-forth by authoring content simultaneously with your team. Comment and review tools help your team stay in sync.
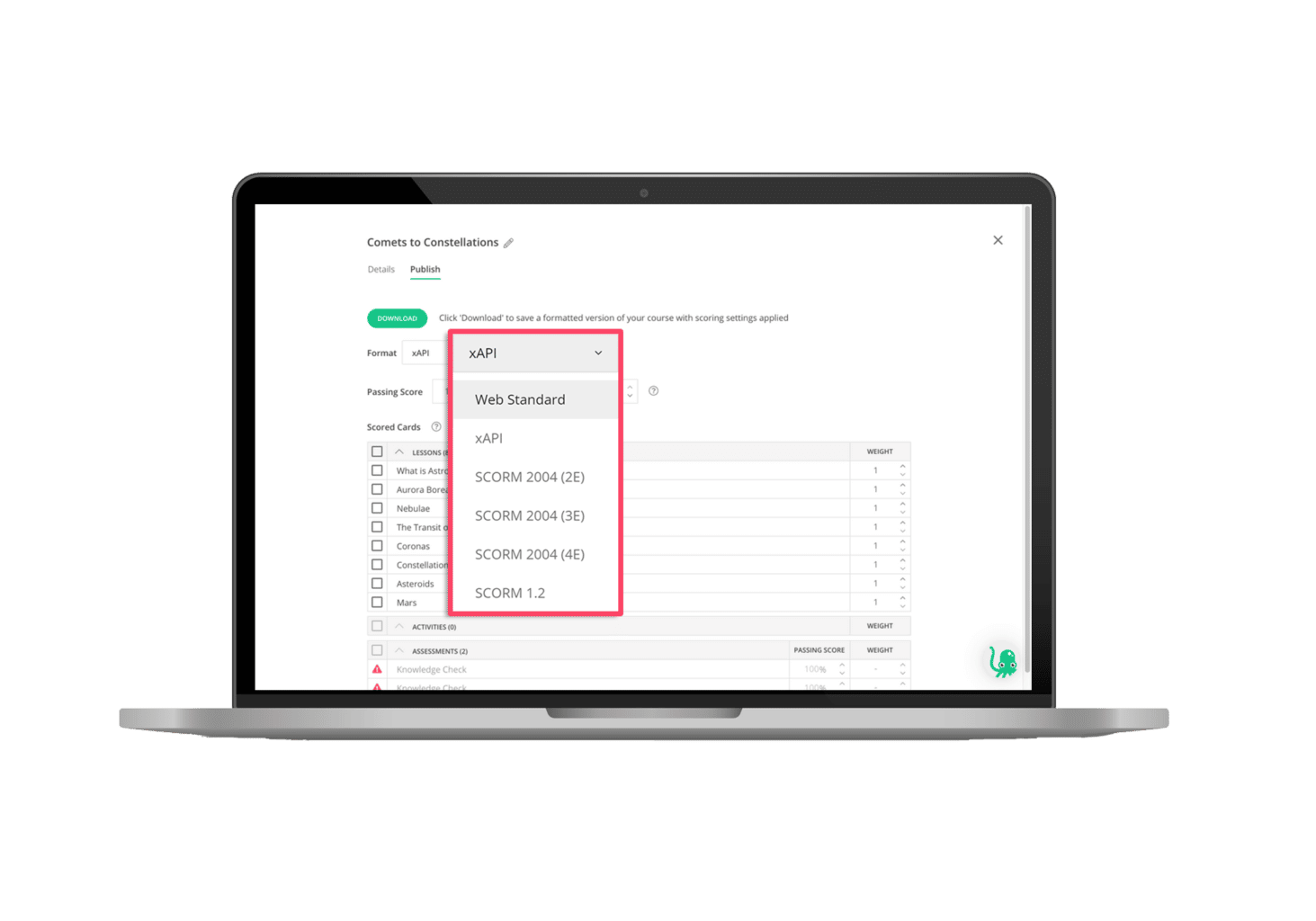
Flexible Course Outputs
Publish your content however you need, wherever you need, and keep it up to date with ease. Create and embed full courses, assessments, and modules on your webpage or within your LMS.


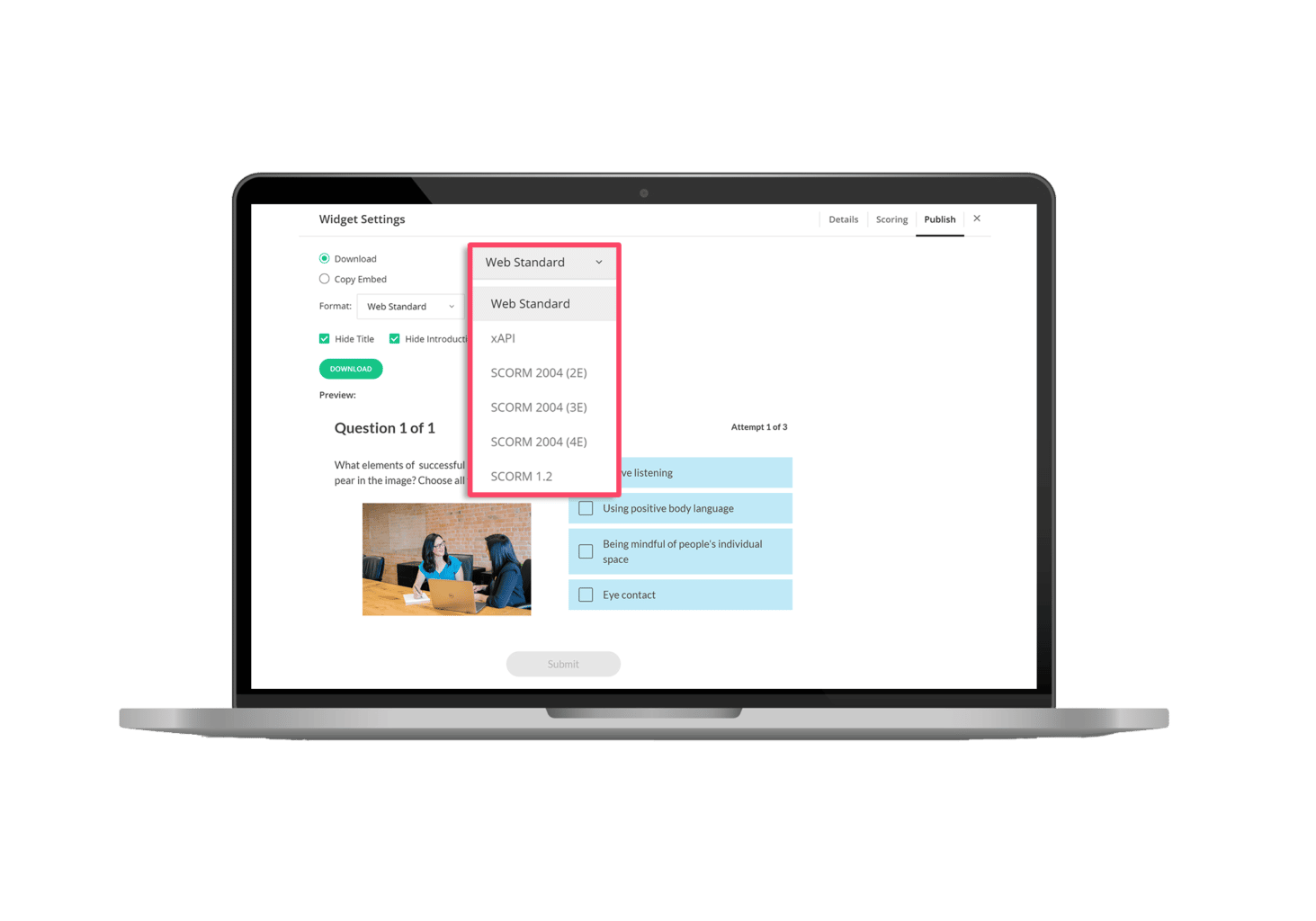
SCORM & More
Ensure portability with reusable, multi-format outputs and flexible content delivery. Publish full courses, micro-learning modules, or lessons as raw HTML5, SCORM 1.2, SCORM 2004, or xAPI.
Accessibility and Responsiveness
Eliminate barriers with our inclusive and accessible products designed to serve the diverse needs of educators and learners. Our response solutions elevate the learning experience for everyone.

Best-in-class solutions powered by Echo360.
Instructors, administrators, and learners everywhere can now experience the most comprehensive suite of learning engagement, assessment, and authoring solutions
EchoPoll is a fully-optimized hybrid learning solution with the most comprehensive suite of engaged learning tools, a virtual classroom, customizable content, and utility to ingest and manage every file type you can imagine.

PointSolutions amplifies interactive learning for millions of learners around the world through live polling, competitions, and audience response innovations for in-person, remote, or hybrid environments.

Knowbly helps you create elegant, interactive learning content with customizable templates, interactive video and image editing, and flexible course outputs and learning objects (HTML5, SCORM 1.2, SCORM 2004, or xAPI).

With over 50 publishing partners, 12,000 titles, and a bank of over 15,000 approved assessment questions, EchoExam is the most widely used test generator for education and business for more reasons than one.

Our WorkSpace software provides the opportunity to control, annotate and interact with instructional materials in multiple formats, including web resources and publisher content.

MobiView is our proprietary handheld interactive whiteboard that lets instructors deliver and control content from anywhere in the room with a simple MultiHub receiver.






